Основные понятия
 Изучив азы данного языка программирования вам будет
намного легче постичь другой, более сложный, язык
JavaScript. Эти два
языка очень похожи и неразрывно связаны между собой. Другими
словами язык DHTML - это JavaScript в "миниатюре". С помощью
DHTML- редактора (например
Sothink DHTML Menu
) можно легко конвертировать DHTML-документ в JavaScript-сценарий.
Изучив азы данного языка программирования вам будет
намного легче постичь другой, более сложный, язык
JavaScript. Эти два
языка очень похожи и неразрывно связаны между собой. Другими
словами язык DHTML - это JavaScript в "миниатюре". С помощью
DHTML- редактора (например
Sothink DHTML Menu
) можно легко конвертировать DHTML-документ в JavaScript-сценарий.
Применение DHTML находит тогда, когда необходимо веб-странице придать динамику при изменении каких-либо условий. Это может быть и наведение мыши (меняется цвет, изменяется размер изображения или само изображение и т.д.) и ввод текста в форму с клавиатуры и много других действий, которые поддерживает данный язык. Самым наглядным примером служит меню нашего сайта (см. влево). Вообще создание меню на DHTML на сегоднешний день является одним из основных направлений использования рассматриваемого языка. Преимущества таких меню на лицо - они не только радуют глаз посетителя своей динамикой, но и существенно сокращают место на странице, почти не увеличивая (всего 2 - 10 Кб.) её объем. При составлении меню на DHTML не пренебрегайте основным правилом: после того как все закончите проверьте на предмет совместимости различных браузеров при помощи HTML-редактора. Устанавливайте флажки на их последние версии, как никак они все бесплатные и доступные всем желающим.
В процессе изучения dhtml вы столкнётесь с такими понятиями как свойство объекта (элемента страницы), т.е. его параметры, методы объекта (исполнение действий над объектом) , событие объектов (назначение условий, при которых будет применяться действия над объектом) и объектная модель документа (структура объектов).
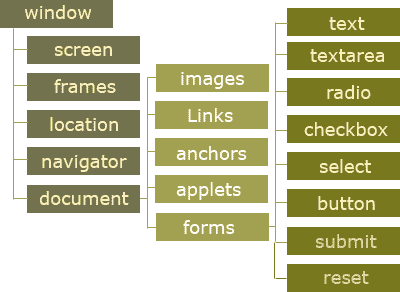
Рассматривать структуру основных объектов можно как иерархическую лестницу представленную на схеме ниже:

где указанные выражения несут в себе следующие функции:
- window - задает браузеру установочные параметры для окон.
- screen - меняет разрешение экрана и его цветовую гамму.
- frames - назначение в документе о включении в него страниц со фреймами.
- location - локальная переадресация посетителя.
- navigator - информационный канал о конфигурации системы посетителя (браузер, название "операционки" и т.д.).
- document - обращения к элементам страниц, которые в коде должны выглядять следующем образом: document . имя_элемента (точка - разделитель), document . имя_элемента . свойство (обращение к свойству элемента), document . имя_элемента . свойство=значение (присвоение значения для свойства указанному элементу).
Вторую и третью колонку вышеуказанной схемы представлять не имеет смысла. Это не что иное, как элементы страниц и уже хорошо знакомые вам по изучению языка HTML .
Среди множества свойств, методов и событий для объектов, которые разработаны для различных браузеров в индивидуальном порядке и их несовместимости (относительно друг друга), в дальнейшем в этом учебнике будут рассматриваться лишь те, которые в совокупности поддерживаются браузерами начиная с MSIE 6.0, Opera 7, Netscape 4.0 , а также Mozilla (по другим браузерам смотрите их документацию).